Скрипты для uСoz: Оповещение о новом лс как ВКонтакте | uSdu - Уникальные скрипты для uСoz
Добро пожаловать на uSdu .3Dn.Ru
Скрипты для uСoz
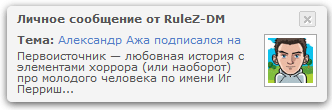
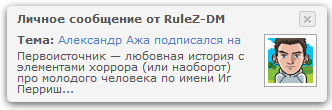
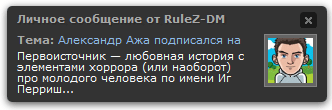
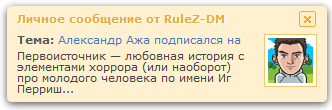
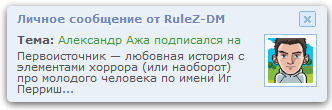
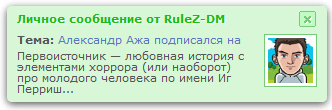
[zzz][paddi]Оповещение о новом лс как Вконтакте
Что изменено:
- размещение аватара пользователя с левой стороны ячейки
- старая вёрстка таблицами
- css стили вписаны в html код, а не вынесены в отдельный файл [/paddi][/zzz]
[den][paddi]Установка:[/paddi] [/den]
[zzz][paddi]1) Установка Js: [/paddi][/zzz]
[zzz][paddi]Всё что нам следует сделать, так это установить следующий js код, на вашу страницу сайта, в самый низ перед тегом
[/paddi] [/zzz] Code
<script type="text/javascript">
Code
/* Оповещение о новом лс как Вконтакте
Code
/* Оповещение о новом лс как ВКонтакте
Code
/* Оповещение о новом лс как Вконтакте
Code
/* Оповещение о новом лс как Вконтакте
Code
/* Оповещение о новом лс как Вконтакте
Сайт автора:
upost.su
Автор скрипта: Не указан
Добавил:
Diez
|
1 комментарий
|
Просмотров:
1609
|
Дата добавления: 27.12.2011, 07:44
Комментарии
Всего комментариев: 1
Порядок вывода комментариев:
По умолчанию
Сначала новые
Сначала старые
0 У меня на белом фоне пишет белыми буквами. Исправлял все цвета fff на 000, но всё равно не получалось. Как мне сделать черный текст?
Ответ : Попробуйте сделать color:#000!important, должно помочь. © -SAM-
Комментарий от геолог
Это 1 комментарий
Был добавлен: 22.07.2012 16:24
Отзывов: 0
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]
Меню сайта
Раздел «
Скрипты »
Категории
Панель
Мини-чат
Запрещены ссылки на сайты!Запрещены оскорбления и маты!
Партнеры
Последние темы
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Пользователи
Гости сайта




 [/paddi][/zzz]
[/paddi][/zzz]  [/paddi][/zzz]
[/paddi][/zzz]  [/paddi][/zzz]
[/paddi][/zzz]  [/paddi][/zzz]
[/paddi][/zzz]  [/paddi][/zzz]
[/paddi][/zzz] 

 Отправка...
Отправка...
 Неверный к/б!
Неверный к/б!
 Жалоба отправлена!
Жалоба отправлена!
 Меню сайта
Меню сайта Раздел «
Раздел « Категории
Категории Панель
Панель Мини-чат
Мини-чат Партнеры
Партнеры
 Последние темы
Последние темы Статистика
Статистика