[den][paddi]Установка[/paddi][/den]
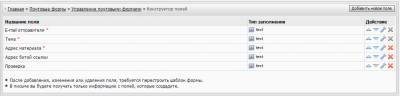
[zzz][paddi]1.Главная » Почтовые формы » Управление почтовыми формами » Конструктор полей. Делаем всю по скрину
[/paddi][/zzz]
[zzz][paddi]2.Главная » Почтовые формы » Управление формами » Редактирование шаблонов[br/]
Вставляем этот код: [/paddi][/zzz]
Code
<div>
<div id="email">E-mail отправителя <font color="red">*</font>:<input type="text" name="f1" size="30" style="width:95%;" maxlength="70"></div>
<div style="display:none">
Тема <font color="red">*</font>:<input type="text" name="f2" size="30" style="width:95%;" maxlength="70" value="Информирование о битой ссылке"> </div>
<div style="display:none">Адрес материала <font color="red">*</font>:<input type="text" name="f3" id="page" size="30" style="width:95%;" maxlength="70"> </div>
<div style="display:none">Адрес битой ссылки <font color="red">*</font>:<input type="text" name="f4" id="url" size="30" style="width:95%;" maxlength="70"> </div>
<div style="display:none"><center>Проверка <font color="red">*</font>:
<input type="text" name="f5" size="4" maxlength="4"></div><br>
<input class="supportsubmit" type="submit" value="Сообщить о неработающей ссылке" width="150" height="30"></center>
</div>
<div id="email">E-mail отправителя <font color="red">*</font>:<input type="text" name="f1" size="30" style="width:95%;" maxlength="70"></div>
<div style="display:none">
Тема <font color="red">*</font>:<input type="text" name="f2" size="30" style="width:95%;" maxlength="70" value="Информирование о битой ссылке"> </div>
<div style="display:none">Адрес материала <font color="red">*</font>:<input type="text" name="f3" id="page" size="30" style="width:95%;" maxlength="70"> </div>
<div style="display:none">Адрес битой ссылки <font color="red">*</font>:<input type="text" name="f4" id="url" size="30" style="width:95%;" maxlength="70"> </div>
<div style="display:none"><center>Проверка <font color="red">*</font>:
<input type="text" name="f5" size="4" maxlength="4"></div><br>
<input class="supportsubmit" type="submit" value="Сообщить о неработающей ссылке" width="150" height="30"></center>
</div>
[zzz][paddi]3.Далее там где хотим видеть форму:[/paddi][/zzz]
Code
<h2>Сообщить о неработающей ссылке</h2>
$MFORM_2$
<script language="javascript">
$(document).ready(function(){
$('#page').val('$HOME_PAGE_LINK$$ENTRY_URL$');
$('#url').val('$AUTHOR_SITE$');
});
</script>
$MFORM_2$
<script language="javascript">
$(document).ready(function(){
$('#page').val('$HOME_PAGE_LINK$$ENTRY_URL$');
$('#url').val('$AUTHOR_SITE$');
});
</script>
[zzz][paddi]4.(Не обязательно. Это мы делаем для красоты кнопки.)Это вставляем в ксс: [/paddi][/zzz]
Code
.supportsubmit {
background: rgb(218,113,14);
background: -moz-linear-gradient(top, rgb(218,113,14) 0%, rgb(210,92,0) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgb(218,113,14)), color-stop(100%,rgb(210,92,0)));
background: -webkit-linear-gradient(top, rgb(218,113,14) 0%,rgb(210,92,0) 100%);
background: -o-linear-gradient(top, rgb(218,113,14) 0%,rgb(210,92,0) 100%);
background: -ms-linear-gradient(top, rgb(218,113,14) 0%,rgb(210,92,0) 100%);
background: linear-gradient(top, rgb(218,113,14) 0%,rgb(210,92,0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#da710e', endColorstr='#d25c00',GradientType=0 );
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
font-size:10pt;
cursor:pointer;
color:#fff;
text-decoration:none;
font-weight:bold;
border:1px solid #ea7500;
padding:5px;
background: rgb(218,113,14);
background: -moz-linear-gradient(top, rgb(218,113,14) 0%, rgb(210,92,0) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgb(218,113,14)), color-stop(100%,rgb(210,92,0)));
background: -webkit-linear-gradient(top, rgb(218,113,14) 0%,rgb(210,92,0) 100%);
background: -o-linear-gradient(top, rgb(218,113,14) 0%,rgb(210,92,0) 100%);
background: -ms-linear-gradient(top, rgb(218,113,14) 0%,rgb(210,92,0) 100%);
background: linear-gradient(top, rgb(218,113,14) 0%,rgb(210,92,0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#da710e', endColorstr='#d25c00',GradientType=0 );
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
font-size:10pt;
cursor:pointer;
color:#fff;
text-decoration:none;
font-weight:bold;
border:1px solid #ea7500;
padding:5px;







 Меню сайта
Меню сайта Раздел «
Раздел « Категории
Категории Панель
Панель Мини-чат
Мини-чат Партнеры
Партнеры
 Последние темы
Последние темы Статистика
Статистика