Отмечаем все Модули и в поле "Что заменить:" прописываем:
·········10········20········30········40········50········60········70········80········90········100·······110·······120·······130·······140·······150
</body>1.·········10········20········30········40········50········60········70········80········90········100·······110·······120·······130·······140·······150
<script type="text/javascript" src="http://upost.su/u/js/jquery.uwb.js"></script></body>1.·········10········20········30········40········50········60········70········80········90········100·······110·······120·······130·······140·······150
$.uWb(name,{options});1.options - перечень параметров, перечень всех параметров данного скрипта:
html - любой html текст или объект с текстом. Указывается в кавычках.
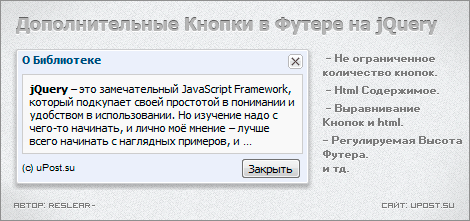
buttons - перечень кнопок для футера. Указывается в виде массива.
height - Высота футера. Указывается в виде числа.
alignhtml - Положение html. Указывается в кавычках одно из значений: left, right.
alignbutton - Тоже что и html только для кнопок.
style - Стиль для футера.
Структура: параметр : значение.
Пример: { html: 'Я простой текст.' }
Каждый параметр разделяют запятой кроме конца - в конце запятая не ставится.
Структура: параметр : значение, параметр : значение
Пример: { html: 'Я простой текст.', alignhtml: 'left', height: 31}
Какие кавычки использовать? - ответ: любые, которые вы считаете легче и удобнее, например если в html много двойных кавычек то используйте одинарные, либо на оборот.
Помните что если вы используете в html одинарные кавычки и в нём они существуют то нужно их экранизировать то есть к каждой одинарной запятой добавить \ слэш.
Например: { html: 'Я простой текст, а я "текст" с \'одинарными\' кавычками ' }
Использование массива в button, происходит следующим способом: ставятся квадратные кавычки в них сами кнопки.
Кнопки перечисляются через запятую.
Структура:
[
['Уникальное имя', 'Заголовок', 'Контент'],
['Уникальное имя', 'Заголовок', 'Контент']
]
Пример: [['closed','Закрыть окно','onclick="_uWnd.close()"'],['ok_knop','Ок','onclick="myfunct()"']]
·········10········20········30········40········50········60········70········80········90········100·······110·······120·······130·······140·······150
new _uWnd('soasib','титл',240,110,{autosize:0,resize:0,align:'left'},'<div style="padding:5px">Контент</div>'); $.uWb('soasib',{html:'тут html код',buttons:[['close','Отмена','onclick="_uWnd.close(\'soasib\')"'],['closej','ок','onclick="_uWnd.close()"']]});1.2.·········10········20········30········40········50········60········70········80········90········100·······110·······120·······130·······140·······150
new _uWnd('soasib1','титл',240,110,{autosize:0,resize:0,align:'left'},'<div style="padding:5px">Контент</div>'); setTimeout(function(){$.uWb('soasib1',{buttons:[['close','Отмена','onclick="_uWnd.close(\'soasib1\')"']],height:50});},100);1.2.Доступно только для пользователей






 Отправка...
Отправка...
 Неверный к/б!
Неверный к/б!
 Жалоба отправлена!
Жалоба отправлена!
 Меню сайта
Меню сайта Раздел «
Раздел « Категории
Категории Панель
Панель Мини-чат
Мини-чат Партнеры
Партнеры
 Последние темы
Последние темы Статистика
Статистика