Особенности скрипта:
+ Скрипт без использования PHP.
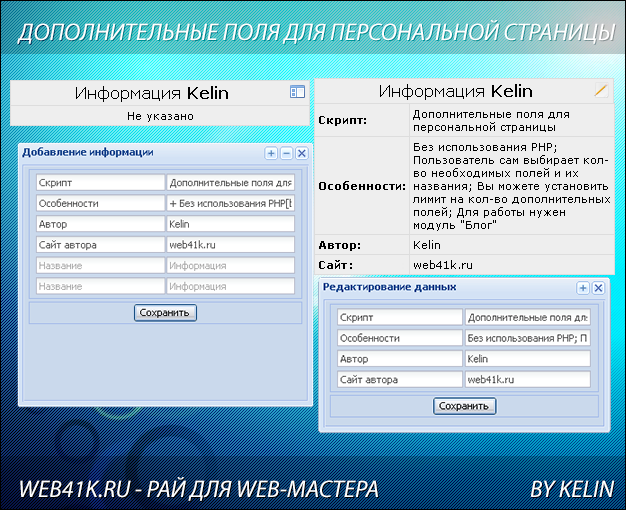
+ Вы можете добавить столько дополнительных полей, сколько захотите.
+ Также можно поставить лимит на максимальное количество полей.
- Для работы скрипта нужен свободный модуль "Блог". [/paddi][/zzz]
[den][paddi]Установка скрипта[/paddi][/den]
[zzz][paddi]1) Активируем модуль "Блог".
В настройках модуля: 1.1) Убираем галочку возле: Показывать сокращенную версию текста сообщения если сообщение очень длинное[/paddi][/zzz]
[zzz][paddi]1.2) Ставим галочку возле: Включить возможность поиска материалов пользователя[/paddi][/zzz]
[zzz][paddi]2) На персональную страницу перед /body ставим скрипт: [/paddi][/zzz]
Code
<script type="text/javascript">
var maximum = 10; // Максимальное количество дополнительных полей. Можно изменить на свое число.
function addInfo(){
new _uWnd('addInf', 'Добавление информации', 330, 300, {autosize:1, close:1, customButtons:{'plus':[false,function(){minusOdin()}],'minus':[true,function(){plusOdin()}]}}, '<fieldset id="infoAdd"><input type="text" id="infoNuser1" num="1" style="width:49%; min-width:125px; margin-right:1px;" placeholder="Название"><input type="text" id="infoIuser1" num="1" style="width:49%; min-width:125px;" placeholder="Информация"></fieldset><fieldset><span style="margin:0 auto; width:50px;">'+ _uButton('none','b',{text:'Сохранить',content:'onclick="addUser();"', style:0})+'</span></fieldset>')
}
function plusOdin(){
var infoNuser = $('#infoAdd').find('[id*="infoNuser"]:last').attr('num'); infoNuser = +infoNuser +1; var infoIuser = $('#infoAdd').find('[id*="infoIuser"]:last').attr('num'); infoIuser = +infoIuser +1;
if (infoNuser > maximum-1){$('.xt.xt-minus, .xt.xt-minus-over').hide();}
$('.xt.xt-plus, .xt.xt-plus-over').show();
$('#infoAdd').append('<input type="text" id="infoNuser'+ infoNuser +'" num="'+ infoNuser +'" style="width:49%; min-width:125px; margin-right:1px;" placeholder="Название"><input type="text" id="infoIuser'+ infoNuser +'" num="'+ infoIuser +'" style="width:49%; min-width:125px;" placeholder="Информация">');
}
function minusOdin(){
var infoNuser = $('#infoAdd').find('[id*="infoNuser"]:last').attr('num'); var infoIuser = $('#infoAdd').find('[id*="infoIuser"]:last').attr('num');
if(infoNuser == 2){$('.xt.xt-plus, .xt.xt-plus-over').hide();}
$('.xt.xt-minus, .xt.xt-minus-over').show();
$('#infoAdd').find('[id*="infoNuser"]:last, [id*="infoIuser"]:last').remove();
}
function addUser(){
for(var i=1; i<=maximum; i++)
{var txt1 = $('#infoNuser'+[i]+'').val(); var txt2 = $('#infoIuser'+[i]+'').val();
if(txt1 == undefined || txt2 == undefined){postDannie(text); return false;}
else{
if(text != undefined){var text = text+'\n<span id="infoN'+[i]+'">'+txt1+'</span>: <span id="infoI'+[i]+'">'+txt2+'</span>';}
else{var text = '<span id="infoN'+[i]+'">'+txt1+'</span>: <span id="infoI'+[i]+'">'+txt2+'</span>';}
if(txt1 == '' || txt2 == ''){_uWnd.alert('Заполните все поля','Ошибка',{close:1, h:60, fadetype:1,fadeclosetype:1, fadeclosespeed:500, fadespeed:500}); return false;}
}
}
}
function postDannie(dann){$.get('/blog/0-0-0-0-1', function(data){$.post('/blog/', {a:2, jkd428: 1, jkd498: 1, cat:1, title: 'Информация о пользователе $_USERNAME$', message: dann, format_message:1, html_message:1, ssid: $('[name="ssid"]',data).val(), user: '$_USERNAME$'}, function(){_uWnd.alert('Данные успешно сохранены', 'Успешно',{close:1, h:70, fadetype:1,fadeclosetype:1, fadeclosespeed:500, fadespeed:500}); _uWnd.close('addInf');});});}
function editInfo(){
new _uWnd('addInf','Редактирование данных', 325, 400, {close:1, autosize:0, customButtons:{'plus':[true,function(){minusOdin()}],'minus':[true,function(){plusOdin()}]}},'<fieldset id="infoAdd"><span style="text-align:center; padding:25px;">Загрузка...</span></fieldset><fieldset><span style="margin:0 auto; width:50px;">'+ _uButton('none','b',{text:'Сохранить',content:'onclick="addUser();"', style:0})+'</span></fieldset>');
$.get('$_BLOG_ACTIVITY_URL$', function(data){
for(var i=1; i<=maximum; i++)
{
var txt1 = $('[id*="infoN'+i+'"]', data).text();
var txt2 = $('[id*="infoI'+i+'"]', data).text();
if(txt1 == '' || txt2 == ''){return false;}
else{if(i==1){$('#infoAdd').html('');} $('#infoAdd').append('<input type="text" id="infoNuser'+i+'" num="'+i+'" style="width:49%; min-width:125px; margin-right:1px;" placeholder="Название" value="'+txt1+'"><input type="text" id="infoIuser'+i+'" num="'+i+'" style="width:49%; min-width:125px; margin-right:1px;" placeholder="Название" value="'+txt2+'">');}
}
})
}
<?if($_BLOG_ENTRIES$)?>
$.get('$_BLOG_ACTIVITY_URL$', function(data){
$('#info').remove();
for(var i=1; i<=maximum; i++)
{
var txt1 = $('[id*="infoN'+i+'"]:first', data).text();
var txt2 = $('[id*="infoI'+i+'"]:first', data).text();
if(txt1 == '' || txt2 == ''){return false;}
else{$('#infoUser').append('<tr><td><b>'+txt1+':</b></td><td>'+txt2+'</td></tr>');}
}})
<?endif?>
</script>
var maximum = 10; // Максимальное количество дополнительных полей. Можно изменить на свое число.
function addInfo(){
new _uWnd('addInf', 'Добавление информации', 330, 300, {autosize:1, close:1, customButtons:{'plus':[false,function(){minusOdin()}],'minus':[true,function(){plusOdin()}]}}, '<fieldset id="infoAdd"><input type="text" id="infoNuser1" num="1" style="width:49%; min-width:125px; margin-right:1px;" placeholder="Название"><input type="text" id="infoIuser1" num="1" style="width:49%; min-width:125px;" placeholder="Информация"></fieldset><fieldset><span style="margin:0 auto; width:50px;">'+ _uButton('none','b',{text:'Сохранить',content:'onclick="addUser();"', style:0})+'</span></fieldset>')
}
function plusOdin(){
var infoNuser = $('#infoAdd').find('[id*="infoNuser"]:last').attr('num'); infoNuser = +infoNuser +1; var infoIuser = $('#infoAdd').find('[id*="infoIuser"]:last').attr('num'); infoIuser = +infoIuser +1;
if (infoNuser > maximum-1){$('.xt.xt-minus, .xt.xt-minus-over').hide();}
$('.xt.xt-plus, .xt.xt-plus-over').show();
$('#infoAdd').append('<input type="text" id="infoNuser'+ infoNuser +'" num="'+ infoNuser +'" style="width:49%; min-width:125px; margin-right:1px;" placeholder="Название"><input type="text" id="infoIuser'+ infoNuser +'" num="'+ infoIuser +'" style="width:49%; min-width:125px;" placeholder="Информация">');
}
function minusOdin(){
var infoNuser = $('#infoAdd').find('[id*="infoNuser"]:last').attr('num'); var infoIuser = $('#infoAdd').find('[id*="infoIuser"]:last').attr('num');
if(infoNuser == 2){$('.xt.xt-plus, .xt.xt-plus-over').hide();}
$('.xt.xt-minus, .xt.xt-minus-over').show();
$('#infoAdd').find('[id*="infoNuser"]:last, [id*="infoIuser"]:last').remove();
}
function addUser(){
for(var i=1; i<=maximum; i++)
{var txt1 = $('#infoNuser'+[i]+'').val(); var txt2 = $('#infoIuser'+[i]+'').val();
if(txt1 == undefined || txt2 == undefined){postDannie(text); return false;}
else{
if(text != undefined){var text = text+'\n<span id="infoN'+[i]+'">'+txt1+'</span>: <span id="infoI'+[i]+'">'+txt2+'</span>';}
else{var text = '<span id="infoN'+[i]+'">'+txt1+'</span>: <span id="infoI'+[i]+'">'+txt2+'</span>';}
if(txt1 == '' || txt2 == ''){_uWnd.alert('Заполните все поля','Ошибка',{close:1, h:60, fadetype:1,fadeclosetype:1, fadeclosespeed:500, fadespeed:500}); return false;}
}
}
}
function postDannie(dann){$.get('/blog/0-0-0-0-1', function(data){$.post('/blog/', {a:2, jkd428: 1, jkd498: 1, cat:1, title: 'Информация о пользователе $_USERNAME$', message: dann, format_message:1, html_message:1, ssid: $('[name="ssid"]',data).val(), user: '$_USERNAME$'}, function(){_uWnd.alert('Данные успешно сохранены', 'Успешно',{close:1, h:70, fadetype:1,fadeclosetype:1, fadeclosespeed:500, fadespeed:500}); _uWnd.close('addInf');});});}
function editInfo(){
new _uWnd('addInf','Редактирование данных', 325, 400, {close:1, autosize:0, customButtons:{'plus':[true,function(){minusOdin()}],'minus':[true,function(){plusOdin()}]}},'<fieldset id="infoAdd"><span style="text-align:center; padding:25px;">Загрузка...</span></fieldset><fieldset><span style="margin:0 auto; width:50px;">'+ _uButton('none','b',{text:'Сохранить',content:'onclick="addUser();"', style:0})+'</span></fieldset>');
$.get('$_BLOG_ACTIVITY_URL$', function(data){
for(var i=1; i<=maximum; i++)
{
var txt1 = $('[id*="infoN'+i+'"]', data).text();
var txt2 = $('[id*="infoI'+i+'"]', data).text();
if(txt1 == '' || txt2 == ''){return false;}
else{if(i==1){$('#infoAdd').html('');} $('#infoAdd').append('<input type="text" id="infoNuser'+i+'" num="'+i+'" style="width:49%; min-width:125px; margin-right:1px;" placeholder="Название" value="'+txt1+'"><input type="text" id="infoIuser'+i+'" num="'+i+'" style="width:49%; min-width:125px; margin-right:1px;" placeholder="Название" value="'+txt2+'">');}
}
})
}
<?if($_BLOG_ENTRIES$)?>
$.get('$_BLOG_ACTIVITY_URL$', function(data){
$('#info').remove();
for(var i=1; i<=maximum; i++)
{
var txt1 = $('[id*="infoN'+i+'"]:first', data).text();
var txt2 = $('[id*="infoI'+i+'"]:first', data).text();
if(txt1 == '' || txt2 == ''){return false;}
else{$('#infoUser').append('<tr><td><b>'+txt1+':</b></td><td>'+txt2+'</td></tr>');}
}})
<?endif?>
</script>
[zzz][paddi]3) Здесь же, в нужное место ставим таблицу: [/paddi][/zzz]
Code
<table id="infoUser" cellpadding="0" cellspacing="0" align="center"><caption>Информация <b>$_USERNAME$</b> <?if($USER_GROUP$ = '4' || $_IS_OWN_PROFILE$)?><span style="float:right;"><?if($_BLOG_ENTRIES$)?><img src="http://www.iconsearch.ru/uploads/icons/nuove/16x16/edit.png" onclick="editInfo();" style="vertical-align:middle;"><?else?><img src="http://www.iconsearch.ru/uploads/icons/blandet/16x16/application_side_boxes.png" onclick="addInfo();" style="vertical-align:middle;"><?endif?></span><?endif?></caption>
<td id="info" style="width:100%; text-align:center;">Не указано</td>
</table>
<td id="info" style="width:100%; text-align:center;">Не указано</td>
</table>
[zzz][paddi]4) Стилизуем таблицу по вкусу. Вот мой вариант (Данный код вставить в "Таблицу стилей (CSS)"): [/paddi][/zzz]
Code
#infoUser {width:300px; background:#eee; border-collapse:collapse;}
#infoUser td {border:1px solid #ddd !important; padding:3px;}
#infoUser caption {background:#eee; border:1px solid #ddd !important; border-bottom:0 !important; padding:3px;}
#infoUser tr:hover, #infoUser caption:hover {background:#f3f3f3;}
#infoUser td {border:1px solid #ddd !important; padding:3px;}
#infoUser caption {background:#eee; border:1px solid #ddd !important; border-bottom:0 !important; padding:3px;}
#infoUser tr:hover, #infoUser caption:hover {background:#f3f3f3;}
[zzz][paddi]5) В настройках групп пользователей в разделе "Дневник" поставьте везде галочки "Разрешить HTML". Чтобы нажать на неактивные чекбоксы (Групппа "Пользователи") открывайте исходный код и ищите этот элемент. Он выглядит примерно вот так: [/paddi][/zzz]
Code
<input type="html" name="html" id="html_1" value="1" disabled>
[zzz][paddi]Удалите у этого элемента "disabled" и ставьте галочку. [/paddi][/zzz]
[den][paddi]Установка завершена.[/paddi][/den]





 Меню сайта
Меню сайта Раздел «
Раздел « Категории
Категории Панель
Панель Мини-чат
Мини-чат Партнеры
Партнеры
 Последние темы
Последние темы Статистика
Статистика