

Для установки, заходим в дизайн личных сообщений и всё заменяем на:
Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<script type="text/javascript">window.resizeTo(2000,600);</script>
<title>$TITLE$</title>
</head>
<link type="text/css" rel="StyleSheet" href="http://webo4ka.3dn.ru/Ucoz3/new_message_lc.css" tpa="http://uweb.su/css/new_message.css" />
<body>
<div style="border-bottom:1px solid #4a6a91;"><div id="logo"><div id="bglogo"><b>uWeb.su</b> «Личные сообщения»</div></div></div>
<div id="content2"><div id="content">
<div style="padding-left:5px;">
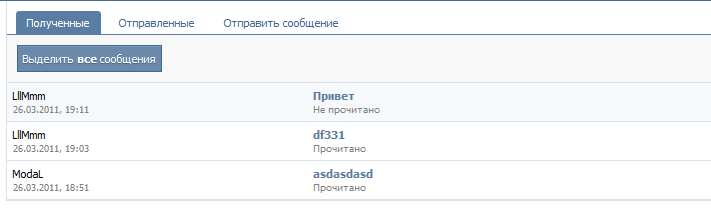
<div onclick="location.href='/index/14'" id="u1" class="tabv_no">Полученные</div>
<div id="u2" onclick="location.href='/index/14-0-1'" class="tabv_no">Отправленные</div>
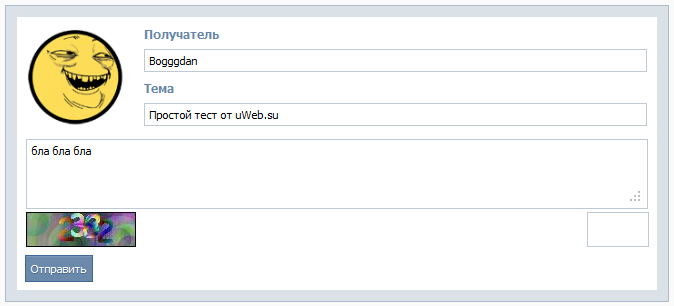
<div id="u4" onclick="location.href='/index/14-0-0-1'" class="tabv_no">Отправить сообщение</div>
<div id="u3" style="display:none;" class="tabv_no">Просмотр сообщения</div>
</div>
<div id="ba"></div>
<div id="bar">
<div style="overflow:hidden;"><div style="float:left;"><div id="new_b" style="display:none;" class="checkreset"><div id="new_b2">Снять выделение</div></div><div id="new_b" class="checkall"><div id="new_b2">Выделить <b>все</b> сообщения</div></div> <span id="delll"><div id="new_o" style="display:none;" onclick="delAll('pmdform')" class="checkall"><div id="new_o2">Удалить</div></div><div class="spanload2" style="display:inline-block;padding-left:5px;"></div></span></div></div>
</div>
<div id="messs"></div>
<div id="mess"></div>
</div></div><br>
<div id="tdDisp" style="display:none;">
$BODY$
</div>
<script type="text/javascript">
var messageOpt = ['Папка с сообщениями пуста','Прочитано','Не прочитано'];
var noavatar = 'http://web.archive.org/web/20110525073603im_/http://uweb.su/question_100.gif';
</script>
<script type="text/javascript" src="http:webo4ka.3dn.ru/Ucoz3/new_message_lc.js" tppabs="http://uweb.su/js/new_message.js"></script>
</body>
</html>
<html>
<head>
<script type="text/javascript">window.resizeTo(2000,600);</script>
<title>$TITLE$</title>
</head>
<link type="text/css" rel="StyleSheet" href="http://webo4ka.3dn.ru/Ucoz3/new_message_lc.css" tpa="http://uweb.su/css/new_message.css" />
<body>
<div style="border-bottom:1px solid #4a6a91;"><div id="logo"><div id="bglogo"><b>uWeb.su</b> «Личные сообщения»</div></div></div>
<div id="content2"><div id="content">
<div style="padding-left:5px;">
<div onclick="location.href='/index/14'" id="u1" class="tabv_no">Полученные</div>
<div id="u2" onclick="location.href='/index/14-0-1'" class="tabv_no">Отправленные</div>
<div id="u4" onclick="location.href='/index/14-0-0-1'" class="tabv_no">Отправить сообщение</div>
<div id="u3" style="display:none;" class="tabv_no">Просмотр сообщения</div>
</div>
<div id="ba"></div>
<div id="bar">
<div style="overflow:hidden;"><div style="float:left;"><div id="new_b" style="display:none;" class="checkreset"><div id="new_b2">Снять выделение</div></div><div id="new_b" class="checkall"><div id="new_b2">Выделить <b>все</b> сообщения</div></div> <span id="delll"><div id="new_o" style="display:none;" onclick="delAll('pmdform')" class="checkall"><div id="new_o2">Удалить</div></div><div class="spanload2" style="display:inline-block;padding-left:5px;"></div></span></div></div>
</div>
<div id="messs"></div>
<div id="mess"></div>
</div></div><br>
<div id="tdDisp" style="display:none;">
$BODY$
</div>
<script type="text/javascript">
var messageOpt = ['Папка с сообщениями пуста','Прочитано','Не прочитано'];
var noavatar = 'http://web.archive.org/web/20110525073603im_/http://uweb.su/question_100.gif';
</script>
<script type="text/javascript" src="http:webo4ka.3dn.ru/Ucoz3/new_message_lc.js" tppabs="http://uweb.su/js/new_message.js"></script>
</body>
</html>
и на персональную страницу в самый низ:
Code
<div style="display:none;"><div id="avaget"><?if($_AVATAR$)?><img src="<?substr($_AVATAR$, 28, len($_AVATAR$) - 32)?>" style="max-width:100px;"><?else?><img src="http://web.archive.org/web/20110525073603im_/http://uweb.su/question_100.gif" style="max-width:100px;"><?endif?></div></div>





 Меню сайта
Меню сайта Раздел «
Раздел « Категории
Категории Панель
Панель Мини-чат
Мини-чат Партнеры
Партнеры
 Последние темы
Последние темы Статистика
Статистика