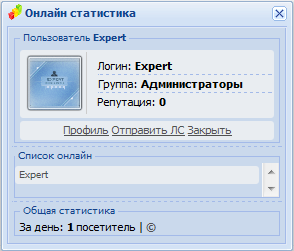
[den][paddi]Установка[/paddi][/den]
[zzz][paddi]1. Зайдите в ПУ, Редактор страниц, Общие настройки и включите использование API.
2. По месту разместите:[/paddi][/zzz]
Code
<link type="text/css" rel="StyleSheet" href="http://www.ujs.su/JS/online_stat.css" /> <script> wnd = ['Онлайн статистика','http://www.ujs.su/uJS/stat.png', 0, 'Онлайн-пользователей нет...', 'http://www.ujs.su/style/no_photo.png']; $.getScript('http://www.ujs.su/JS/ujs.statonline.js'); </script> <a href="javascript://" onclick="stat.init();">Онлайн-статистика</a>
[den][paddi]3. Готово[/paddi][/den]
[den][paddi]ВНИМАНИЕ! Число гостей и пользователей скрипт берет из стандартного оператора $ONLINE_COUNTER$ поэтому он должен обязательно находиться на странице. Если у вас данный оператор убран, под скриптом разместите его в скрытом виде:[/paddi][/den]
Code
<div style="display:none">$ONLINE_COUNTER$</div>
[den][paddi]Настройка скрипта:[/paddi][/den]
[zzz][paddi]За настройку скрипта отвечает строка:[/paddi][/zzz]
Code
wnd = ['Онлайн статистика','http://www.ujs.su/uJS/stat.png', 0, 'Онлайн-пользователей нет...', 'http://www.ujs.su/style/no_photo.png'];
[zzz][paddi]Первый параметр - Название окошка
Второй - Значок у окошка
Третий - модальность окна
Четвертый - Текст, выводимый когда на сайте нет пользователей
Пятый - ссылка на no-avatar [/paddi][/zzz]





 Меню сайта
Меню сайта Раздел «
Раздел « Категории
Категории Панель
Панель Мини-чат
Мини-чат Партнеры
Партнеры
 Последние темы
Последние темы Статистика
Статистика