Реализовано:
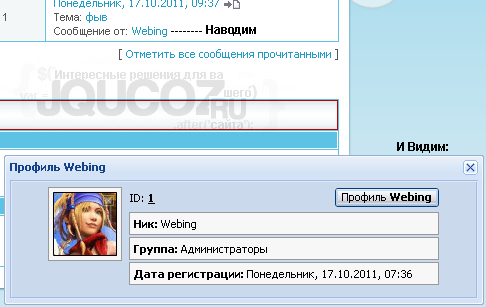
1. Аватар.
2. Дата регистрации.
3. ID пользователя.
4. Группа.
5. Ник.
6. Переход на полный профиль.
7. NOAVATAR. [/paddi][/zzz]
[den][paddi]Установка:[/paddi][/den]
Персональная страница пользователя ставим в самый низ:
Code
<div style="display:none;">
<?if($_AVATAR$)?><div id="avaimg">$_AVATAR$</div><?else?><div id="avaimg"><img src="http://s4.ucoz.net/img/icon/er.png" border="0" /></div><?endif?>
<div id="iduser">$_USER_ID$</div>
<div id="regtime">$_REG_TIME$</div>
<div id="nickname">$_USERNAME$</div>
<div id="gname">$_GROUP_NAME$</div>
</div>
<?if($_AVATAR$)?><div id="avaimg">$_AVATAR$</div><?else?><div id="avaimg"><img src="http://s4.ucoz.net/img/icon/er.png" border="0" /></div><?endif?>
<div id="iduser">$_USER_ID$</div>
<div id="regtime">$_REG_TIME$</div>
<div id="nickname">$_USERNAME$</div>
<div id="gname">$_GROUP_NAME$</div>
</div>
Форум - После $BODY$ ставим:
Code
<style>
.avas {float:left;background:#f7f7f7;padding:4px;border:1px solid #999;}
.datareg {background:#f7f7f7;margin-bottom:2px;padding:4px;border:1px solid #999;width:100px;text-align:left;margin-left:4px;width:300px;}
.ids {padding:3px;margin-left:2px;margin-bottom:5px;}
.butons {float:right;margin-top:-24px;}
</style>
<script type="text/javascript">
//by Webing
//for jQucoz.ru
//Изменение строк запрещено.
$('a[class^="lastPostUser"]').mouseover(function(){
var asd = $(this).html();
$.get('/index/8-0-'+asd+'', function (ava){
var avahtml = $('#avaimg img', ava).attr('src');
var iduser = $('#iduser', ava).html();
var regtime = $('#regtime', ava).html();
var nick = $('#nickname', ava).html();
var gname = $('#gname', ava).html();
_uWnd.alert(' <table><tr><td valign="top" rowspan="3"class="avas"><img src="' +avahtml+ '"></td><td><div class="ids">ID: <u><b>'+iduser+'</b></u></div><div class="butons">'+_uButton('','b',{style:3,text:'Профиль <b>'+asd+'</b>',content:'onclick="document.location.href = \'/index/8-0-'+asd+'\'"'})+'</div> <div class="datareg"><b>Ник:</b> '+nick+'</div><div class="datareg"><b>Группа:</b> '+gname+'</div><div class="datareg"><b>Дата регистрации:</b> '+regtime+'</div></td></tr></table>',"Профиль " + asd+ "",{ w:480,h:150,autosize:1,t:8000});
})
});
</script>
.avas {float:left;background:#f7f7f7;padding:4px;border:1px solid #999;}
.datareg {background:#f7f7f7;margin-bottom:2px;padding:4px;border:1px solid #999;width:100px;text-align:left;margin-left:4px;width:300px;}
.ids {padding:3px;margin-left:2px;margin-bottom:5px;}
.butons {float:right;margin-top:-24px;}
</style>
<script type="text/javascript">
//by Webing
//for jQucoz.ru
//Изменение строк запрещено.
$('a[class^="lastPostUser"]').mouseover(function(){
var asd = $(this).html();
$.get('/index/8-0-'+asd+'', function (ava){
var avahtml = $('#avaimg img', ava).attr('src');
var iduser = $('#iduser', ava).html();
var regtime = $('#regtime', ava).html();
var nick = $('#nickname', ava).html();
var gname = $('#gname', ava).html();
_uWnd.alert(' <table><tr><td valign="top" rowspan="3"class="avas"><img src="' +avahtml+ '"></td><td><div class="ids">ID: <u><b>'+iduser+'</b></u></div><div class="butons">'+_uButton('','b',{style:3,text:'Профиль <b>'+asd+'</b>',content:'onclick="document.location.href = \'/index/8-0-'+asd+'\'"'})+'</div> <div class="datareg"><b>Ник:</b> '+nick+'</div><div class="datareg"><b>Группа:</b> '+gname+'</div><div class="datareg"><b>Дата регистрации:</b> '+regtime+'</div></td></tr></table>',"Профиль " + asd+ "",{ w:480,h:150,autosize:1,t:8000});
})
});
</script>





 Меню сайта
Меню сайта Раздел «
Раздел « Категории
Категории Панель
Панель Мини-чат
Мини-чат Партнеры
Партнеры
 Последние темы
Последние темы Статистика
Статистика