[den][paddi]Установка[/paddi][/den]
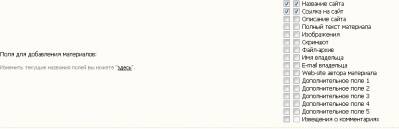
[zzz][paddi]1) ПУ -> Каталог сайтов -> Активируем модуль и в настройках ставим галочки, как на скриншоте ниже: [/paddi][/zzz]
[zzz][paddi]2) ПУ -> Управление дизайном -> В нижнюю часть сайта вставляем скрипт: [/paddi][/zzz]
Code
<script type="text/javascript">
var option=['10', 'Ошибка. Не заполнено одно или более полей','Готово. Ссылка появится в течении нескольких минут'];
$.getScript('http://scripting.ucoz.ru/Scripts_files/WeLinks/2/welinks.js');
</script>
var option=['10', 'Ошибка. Не заполнено одно или более полей','Готово. Ссылка появится в течении нескольких минут'];
$.getScript('http://scripting.ucoz.ru/Scripts_files/WeLinks/2/welinks.js');
</script>
[zzz][paddi]3) В нужное место вставляем саму витрину: [/paddi][/zzz]
Code
<a href="javascript://" onclick="buyLink();" class="vitrina_menu">Купить ссылку (10 баллов)</a><div id="weLinkBlock"><div align="center"><img src="http://scripting.ucoz.ru/Scripts_files/WeLinks/preload.gif" style="width:32px; height:32px;margin:25px;"></div></div>
[zzz][paddi]4) ПУ -> Управление дизайном -> Персональная страница пользователя -> В нужное место ставим табличку с баллами: [/paddi][/zzz]
Code
<table class="ballMenu" cellpadding="0" cellspacing="0"><caption>Баллы пользователя <b>$_USERNAME$</b></caption><td style="width:65%;"><b>Форум</b></td><td style="width:35%;"> <?$_FORUM_ENTRIES$ *1?> (Баллы: <?$_FORUM_ENTRIES$ *2?>)</td></tr><td style="width:65%;"><b>Комментарии</b></td><td style="width:35%;"> <?$_COM_ENTRIES$ *1?> (Баллы: <?$_COM_ENTRIES$ * 1?>)</td></tr><td style="width:65%;"><b>Файлы</b></td><td style="width:35%;"> <?$_LOAD_ENTRIES$ *1?> (Баллы: <?$_LOAD_ENTRIES$ *5?>)</td></tr><td style="width:65%;"><b>Статьи</b></td><td style="width:35%;"> <?$_PUBL_ENTRIES$ *1?> (Баллы: <?$_PUBL_ENTRIES$ *5?>)</td></tr><td style="width:65%;"><b>Ссылок</b></td><td style="width:35%;"> <?$_DIR_ENTRIES$ *1?> (Баллы: <?$_DIR_ENTRIES$ * -10?>)</td></tr><td style="width:65%;"><b>Баллы</b></td><td style="width:35%;"> <span id="allBall"><?$_FORUM_ENTRIES$ *2 + $_COM_ENTRIES$ * 1 + $_LOAD_ENTRIES$ *5 + $_PUBL_ENTRIES$ *5 + $_DIR_ENTRIES$ * -10?></span></td></table>
[zzz][paddi]5) ПУ -> Управление дизайном -> Каталог сайтов -> Вид материалов: меняем все на этот код: [/paddi][/zzz]
Code
<div id="weLink" id="dib$ID$">
<?if($CUR_GROUP_ID$ = 4)?><div style="display:none;" del="$ID$" class="moderns">$MODER_PANEL$</div><?endif?>
<div style="position:relative;"><?if($CUR_GROUP_ID$ = 4)?><span style="float:right; margin-top:3px; margin-right:4px; cursor:pointer;"><img id="edit$ID$" src="http://www.iconsearch.ru/uploads/icons/nuove/16x16/edit.png" onclick="editUrl($ID$);"><img id="del$ID$" src="http://www.iconsearch.ru/uploads/icons/fugue/16x16/eraser.png"></span><?endif?><a href="$SITE_DIRECT_URL$" target="_blank" class="mylink">$TITLE$</a></div>
</div>
<?if($CUR_GROUP_ID$ = 4)?><div style="display:none;" del="$ID$" class="moderns">$MODER_PANEL$</div><?endif?>
<div style="position:relative;"><?if($CUR_GROUP_ID$ = 4)?><span style="float:right; margin-top:3px; margin-right:4px; cursor:pointer;"><img id="edit$ID$" src="http://www.iconsearch.ru/uploads/icons/nuove/16x16/edit.png" onclick="editUrl($ID$);"><img id="del$ID$" src="http://www.iconsearch.ru/uploads/icons/fugue/16x16/eraser.png"></span><?endif?><a href="$SITE_DIRECT_URL$" target="_blank" class="mylink">$TITLE$</a></div>
</div>
[zzz][paddi]6) В этом же модуле -> Все шаблоны (кроме вида материалов): меняем $BODY$ на: [/paddi][/zzz]
Code
<?if($GROUP_ID$ != '4')?><div align="center">Вы входите в группу пользователей, которым запрещено совершать данное действие.<br><br><br>По всем вопросам обращайтесь к администратору сайта.</div>
<div style="display:none;"><?endif?>
$BODY$
<?if($GROUP_ID$ != '4')?></div><?endif?>
<div style="display:none;"><?endif?>
$BODY$
<?if($GROUP_ID$ != '4')?></div><?endif?>
[zzz][paddi]7) А на странице добавления/редактирования материала перед /body ставим этот скрипт: [/paddi][/zzz]
Code
<?if($GROUP_ID$ != '4')?>
<script type="text/javascript">
$('form table').html('');
</script>
<?endif?>
<script type="text/javascript">
$('form table').html('');
</script>
<?endif?>
[zzz][paddi]8) И последнее: В CSS вставляем стили: [/paddi][/zzz]
Code
/* ==== Витрина ссылок v.1.0 by Web41k.ru ==== */
.vitrina_menu {display:block; text-align:center; border:1px solid #dfdfdf; padding:5px; background: -webkit-linear-gradient(bottom, rgb(238, 238, 238) 00%, rgb(249, 249, 249) 100%, rgb(255, 255, 255) 100%); background: -moz-linear-gradient(bottom, rgb(238, 238, 238) 00%, rgb(249, 249, 249) 100%, rgb(255, 255, 255) 100%); background: -o-linear-gradient(bottom, rgb(238, 238, 238) 00%, rgb(249, 249, 249) 100%, rgb(255, 255, 255) 100%); background: -ms-linear-gradient(bottom, rgb(238, 238, 238) 00%, rgb(249, 249, 249) 100%, rgb(255, 255, 255) 100%); background: -linear-gradient(bottom, rgb(238, 238, 238) 00%, rgb(249, 249, 249) 100%, rgb(255, 255, 255) 100%);}
.vitrina_menu:hover {background : -webkit-linear-gradient(bottom, rgb(255, 255, 255) 00%, rgb(238, 238, 238) 100%, rgb(255, 255, 255) 100%); background : -moz-linear-gradient(bottom, rgb(255, 255, 255) 00%, rgb(238, 238, 238) 100%, rgb(255, 255, 255) 100%); background : -o-linear-gradient(bottom, rgb(255, 255, 255) 00%, rgb(238, 238, 238) 100%, rgb(255, 255, 255) 100%); background : -ms-linear-gradient(bottom, rgb(255, 255, 255) 00%, rgb(238, 238, 238) 100%, rgb(255, 255, 255) 100%); background : -linear-gradient(bottom, rgb(255, 255, 255) 00%, rgb(238, 238, 238) 100%, rgb(255, 255, 255) 100%);}
.myLink {margin:-1px 0; padding:3px; background:#eee; display:block; border:1px solid #ddd;}
.xt-question {background-position:0 -300px;}
.ballMenu {width:300px; background:#eee; border-collapse:collapse;}
.ballMenu td {border:1px solid #ddd !important; padding:3px;}
.ballMenu caption {background:#eee; border:1px solid #ddd !important; border-bottom:0 !important; padding:3px;}
.ballMenu tr:hover, .ballMenu caption:hover {background:#f3f3f3;}
/* ==== Витрина ссылок v.1.0 by Web41k.ru ==== */
.vitrina_menu {display:block; text-align:center; border:1px solid #dfdfdf; padding:5px; background: -webkit-linear-gradient(bottom, rgb(238, 238, 238) 00%, rgb(249, 249, 249) 100%, rgb(255, 255, 255) 100%); background: -moz-linear-gradient(bottom, rgb(238, 238, 238) 00%, rgb(249, 249, 249) 100%, rgb(255, 255, 255) 100%); background: -o-linear-gradient(bottom, rgb(238, 238, 238) 00%, rgb(249, 249, 249) 100%, rgb(255, 255, 255) 100%); background: -ms-linear-gradient(bottom, rgb(238, 238, 238) 00%, rgb(249, 249, 249) 100%, rgb(255, 255, 255) 100%); background: -linear-gradient(bottom, rgb(238, 238, 238) 00%, rgb(249, 249, 249) 100%, rgb(255, 255, 255) 100%);}
.vitrina_menu:hover {background : -webkit-linear-gradient(bottom, rgb(255, 255, 255) 00%, rgb(238, 238, 238) 100%, rgb(255, 255, 255) 100%); background : -moz-linear-gradient(bottom, rgb(255, 255, 255) 00%, rgb(238, 238, 238) 100%, rgb(255, 255, 255) 100%); background : -o-linear-gradient(bottom, rgb(255, 255, 255) 00%, rgb(238, 238, 238) 100%, rgb(255, 255, 255) 100%); background : -ms-linear-gradient(bottom, rgb(255, 255, 255) 00%, rgb(238, 238, 238) 100%, rgb(255, 255, 255) 100%); background : -linear-gradient(bottom, rgb(255, 255, 255) 00%, rgb(238, 238, 238) 100%, rgb(255, 255, 255) 100%);}
.myLink {margin:-1px 0; padding:3px; background:#eee; display:block; border:1px solid #ddd;}
.xt-question {background-position:0 -300px;}
.ballMenu {width:300px; background:#eee; border-collapse:collapse;}
.ballMenu td {border:1px solid #ddd !important; padding:3px;}
.ballMenu caption {background:#eee; border:1px solid #ddd !important; border-bottom:0 !important; padding:3px;}
.ballMenu tr:hover, .ballMenu caption:hover {background:#f3f3f3;}
/* ==== Витрина ссылок v.1.0 by Web41k.ru ==== */
[den][paddi]Настройка скрипта[/paddi][/den]
[zzz][paddi]1) В скрипте (Шаг 6): [/paddi][/zzz]
Code
<script type="text/javascript">
var option=['10', 'Ошибка. Не заполнено одно или более полей','Готово. Ссылка появится в течении нескольких минут'];
$.getScript('http://scripting.ucoz.ru/Scripts_files/WeLinks/1/WeLinks.js');
</script>
var option=['10', 'Ошибка. Не заполнено одно или более полей','Готово. Ссылка появится в течении нескольких минут'];
$.getScript('http://scripting.ucoz.ru/Scripts_files/WeLinks/1/WeLinks.js');
</script>
[zzz][paddi]10 - цена ссылки Ошибка.
Не заполнено одно или более полей - Текст AJAX-окна, появляющегося при незаполненных полях.
Готово. Ссылка появится в течении нескольких минут - Текст AJAX-окна при успешном добавлении ссылки.
2) В скрипте (Шаг 1): [/paddi][/zzz]
Code
<div class="ballMenu"><b>Форум</b>: <?$_FORUM_ENTRIES$ *1?> (Баллы: <span id="forBall"><?$_FORUM_ENTRIES$ *2?></span>)<br>
<b>Комментарии</b>: <?$_COM_ENTRIES$ *1?> (Баллы: <span id="comBall"><?$_COM_ENTRIES$ * 1?></span>)<br>
<b>Файлы</b>: <?$_LOAD_ENTRIES$ *1?> (Баллы: <span id="fileBall"><?$_LOAD_ENTRIES$ *5?></span>)<br>
<b>Статьи</b>: <?$_PUBL_ENTRIES$ *1?> (Баллы: <span id="publBall"><?$_PUBL_ENTRIES$ *5?></span>)<br>
<b>Ссылок</b>: <?$_DIR_ENTRIES$ *1?> (Баллы: <span id="publBall"><?$_DIR_ENTRIES$ * -10?></span>)<br>
<b>Баллы</b>: <span id="allBall"><?$_FORUM_ENTRIES$ *2 + $_COM_ENTRIES$ * 1 + $_LOAD_ENTRIES$ *5 + $_PUBL_ENTRIES$ *5 + $_DIR_ENTRIES$ * -10?></span><br>
</div>
<b>Комментарии</b>: <?$_COM_ENTRIES$ *1?> (Баллы: <span id="comBall"><?$_COM_ENTRIES$ * 1?></span>)<br>
<b>Файлы</b>: <?$_LOAD_ENTRIES$ *1?> (Баллы: <span id="fileBall"><?$_LOAD_ENTRIES$ *5?></span>)<br>
<b>Статьи</b>: <?$_PUBL_ENTRIES$ *1?> (Баллы: <span id="publBall"><?$_PUBL_ENTRIES$ *5?></span>)<br>
<b>Ссылок</b>: <?$_DIR_ENTRIES$ *1?> (Баллы: <span id="publBall"><?$_DIR_ENTRIES$ * -10?></span>)<br>
<b>Баллы</b>: <span id="allBall"><?$_FORUM_ENTRIES$ *2 + $_COM_ENTRIES$ * 1 + $_LOAD_ENTRIES$ *5 + $_PUBL_ENTRIES$ *5 + $_DIR_ENTRIES$ * -10?></span><br>
</div>
[zzz][paddi]$_COM_ENTRIES$ * 1?> - кол-во баллов за комментарий
$_LOAD_ENTRIES$ *5?> - кол-во баллов за файл
$_PUBL_ENTRIES$ *5?> - кол-во баллов за статью
$_FORUM_ENTRIES$ *2?> - кол-во баллов за пост на форуме
$_DIR_ENTRIES$ * -10?> - цена ссылки (Обязательно отрицательное число)
$_FORUM_ENTRIES$ *2 + $_COM_ENTRIES$ * 1 + $_LOAD_ENTRIES$ *5 + $_PUBL_ENTRIES$ *5 + $_DIR_ENTRIES$ * -10?> - сумма баллов за активность.
Не забудьте поменять подчеркнутые числа при настройке баллов
3) В настройках модуля "Каталог сайтов":
а) Количество материалов на главной странице - изменяет кол-во ссылок в витрине.[/paddi][/zzz]






 Меню сайта
Меню сайта Раздел «
Раздел « Категории
Категории Панель
Панель Мини-чат
Мини-чат Партнеры
Партнеры
 Последние темы
Последние темы Статистика
Статистика